
With these tools at your disposal CEO's can check if their site really is mobile friendly. Developers can get specific instructions on what needs to be fixed how.
Whether you want to please your users, don't want Google to push your site our of its mobile search results, or want to get specific instructions on what on your site needs to be fixed to make it work (better) on mobile, we've got the tools for you.
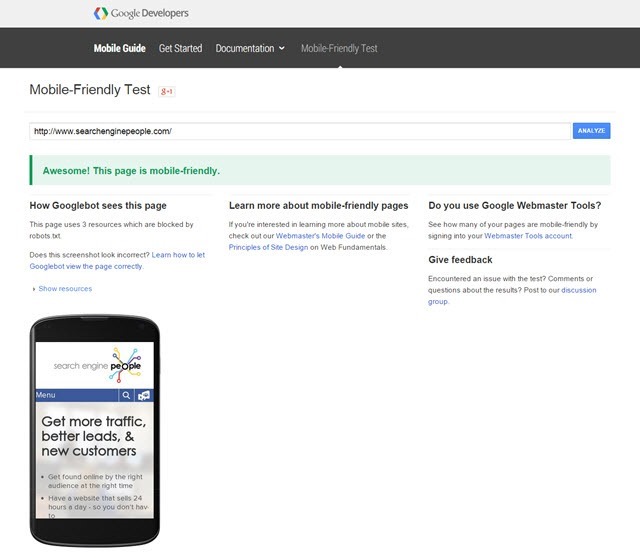
Google's Mobile-Friendly Test

This test actually will tell you more about how Googlebot will see your page rather than how your mobile users might see it. That itself is very helpful because you can use their feedback for SEO purposes as well.
If your website passes the test, you will see a green message that says Awesome! This page is mobile-friendly.. If it does not pass, the message will be red and say Not mobile-friendly.
In the event that your website does not pass the mobile test, it will also give you the reasons why it failed such as the content is wider than the screen or links are too close together.
This is the tool that shows you if Google considers your page mobile friendly or not. If the tool says "no" then the page will be pushed down in the mobile search results in favor of similar pages from other sites that are mobile friendly.
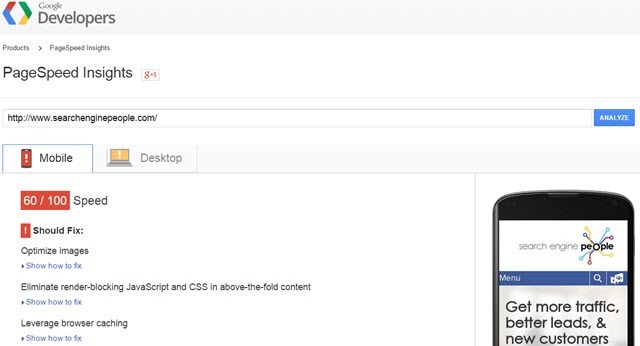
Google's PageSpeed Insights

The second tool I highly recommend is the PageSpeed Insights by Google. This tool has been around for a while now, and although it's not only for testing mobile websites, it comes in handy especially for that.
When you analyze your website in PageSpeed Insights, it will tell you A LOT of information. It will show screenshots of how it looks on mobile and desktop as well as give you speed scores for both mobile and desktop as well.
In addition to speed scores, it gives detailed information about what you should fix, what you should consider fixing, and the things you've already done correctly. By far my favorite speed test tool for testing websites on both mobile and desktop.
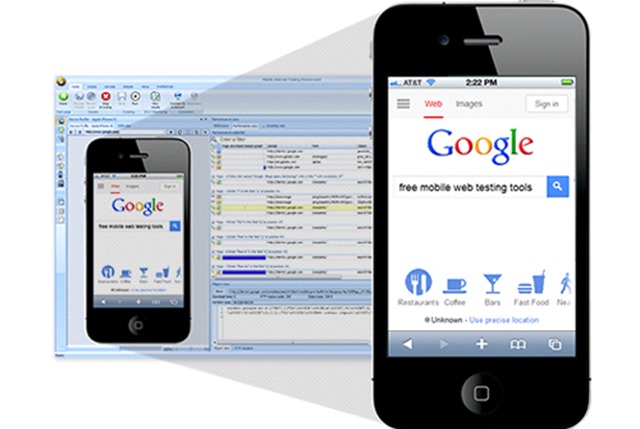
Keynote MITE

Amazing desktop tool to run and analyze sites on a multitude of mobile devices, from tablets to smart phones and dumb phones!
Free with a registration.
You may remember Keynote and their toolset: these were the gals & guys Google selected back in 2012 to power their first mobile testing site.
Very detailed tool -- and you can't beat the price.
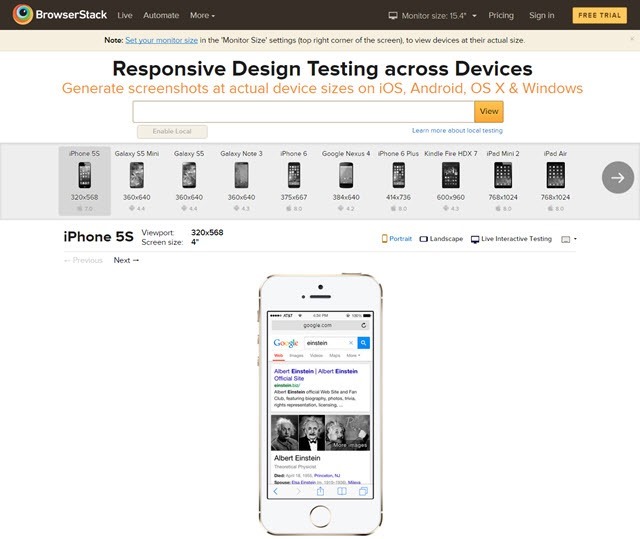
BrowserStack

BrowserStack gives you a true screenshots of how your website looks on each device. In most cases that's much more helpful, however, there is a downside to it. Since it has to load the website on each individual device and take a screenshot, it can be a little slow.
BrowserStack is a paid service.
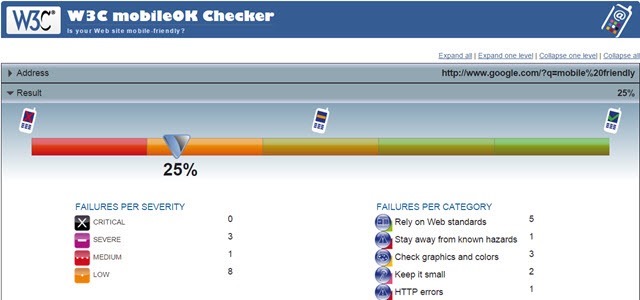
W3C's MobileOK Checker

And finally we have W3C's MobileOK Checker. As with other W3C tools, it does look a bit out-dated and in bad need of a UI update, but it does get the job done.
It tests your website's markup code for any web standards errors, graphics or image errors, resource sizes, and HTTP errors. It will also check for other things such as whether pop-ups are detected, the SSL certificate validity, and so on.
Like PageSpeed Insights the tool give a solid set of recommendations on what needs to be changed, why it needs to be changed, and a high level how it needs to be changed
* Leader image made with photo by European Parliament

