If you haven't yet added the Rel=Author code to your website, I highly recommend you take a few moments to set this up and will show you how to do this for your WordPress website.
What is it?
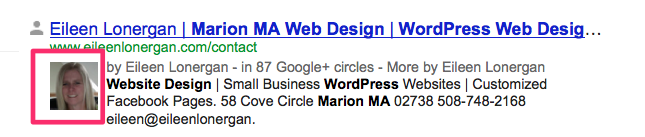
- Authors that have verified their "authorship" with Google, have their avatar displayed alongside search results.

Establishing the Rel=Author code is good for seo:
- Author markups are a trust indicator for Google users and the Google algorithm.
- Google uses the information on credibility of authors as a ranking factor.
- Authors who are verified will be trusted more and given more authority; and will find higher places in search results.
You have two choices in setting up your Rel=Author status, regardless of which you choose, you need a Google+ Profile. Make sure you have clear photo of yourself and your Google+ name matches your author name.
The steps for the 2 link confirmation using WordPress:
- In the section of your Google+ profile add a link to the blogs in which you contribute (ie https://www.eileenlonergan.com/blog)
- Go over to your WordPress site and add a link to your Google+ profile in your <head> section of your website. This link needs the rel=author code: <link rel="author" href="https://plus.google.com/YourGoogleAccountID/posts"/>
- You can add that link in the bio section of your guest posts or at the bottom of your WordPress blog posts or other places where you may not have access to the WP code. This is the code for the link. <a href=https://plus.google.com/u/0/YourGoogleAccountID?rel=author>Your First and Last Name on Google+</a>
To find the <head> section in your WordPress site.

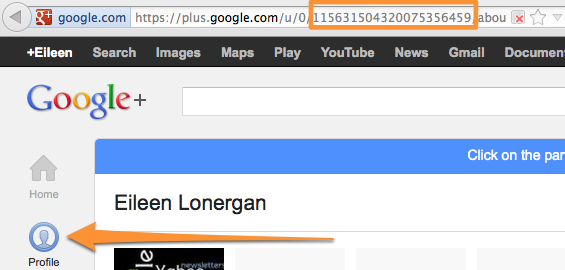
To find your Google ID:

The steps for the email method of confirmation:
- Use an email address with the same domain as your blog . You will have to verify the account with a quick email from Google, which proves you are indeed who you claim to be. Complete the profile details and provide your email in the Work section of the profile to get your profile verified.
- I don't have an email address such as [email protected], follow these steps.
- I have a Google+ account already and need to verify authorship.
Test your code by going to the Rich Snippets Testing Tool.
(If you liked this post, you might enjoy 5 Page Quality Indicators That Can Outweigh PageRank )

