 Times have changed and so have our ways of accessing information via internet browsers. The Internet is no longer accessible on desktops/laptop browsers alone. It is evolving rapidly and now your website needs to accommodate mobile browsers accessible within mobile devices, such as smartphones and tablets. While desktop browsing still far exceeds by 2015, more U.S. Internet users will access the Internet through mobile devices than through PCs or other wireline devices. (More Mobile Internet Users Than Wireline Users in the U.S. by 2015, IDC, September 2011). Consequently, if you have a website, traffic to it will come increasingly from mobile browsers than from web browsers.
Times have changed and so have our ways of accessing information via internet browsers. The Internet is no longer accessible on desktops/laptop browsers alone. It is evolving rapidly and now your website needs to accommodate mobile browsers accessible within mobile devices, such as smartphones and tablets. While desktop browsing still far exceeds by 2015, more U.S. Internet users will access the Internet through mobile devices than through PCs or other wireline devices. (More Mobile Internet Users Than Wireline Users in the U.S. by 2015, IDC, September 2011). Consequently, if you have a website, traffic to it will come increasingly from mobile browsers than from web browsers.
Is your website optimized for mobile devices, and how flexible is it to adapt to the many different resolutions of the various smartphones and tablets on the market today? In other words, do you know how the experience will be for users viewing your website on Sony Ericsson T715 or iPad mini rumored to release in October of this year?
Experience Responsive Web Design
A quality mobile user experience requires a different design than whats needed to satisfy desktop users especially given the fact that user attention span on mobile devices are quite short compared to that on desktop browsers. With the rapid proliferation of mobile phones, tablets, and other mobile devices, it would require multiple sites or massive style sheets and scripting to cover every possible situation a user might encounter. One can do so but there is an easier alternative " Responsive Web Design. Websites built using Responsive Web Design automatically adapt the content and/or the layout of the website to match the size and shape of the screen of the mobile device the end user is viewing. Responsive Web Design has gained so much popularity lately that if a user views a site on a phone and it does not dynamically adapt, its annoying.
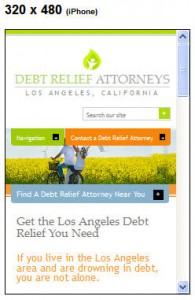
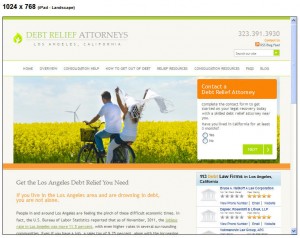
 Here is a simple way to experience Responsive Web Design (yes on your desktop!). Visit this website and then re-size the window. Notice how the graphics on the page change in simple but elegant animation. The desktop screen morphs into a laptop screen, then a tablet, and finally a smartphone as the browser window gets smaller. Whether accessing this site via an iPhone with a Safari browser or a small tablet (480x640 px) or on an iPad (landscape or portrait layout), you will experience a different layout, but a comparable user experience.
Here is a simple way to experience Responsive Web Design (yes on your desktop!). Visit this website and then re-size the window. Notice how the graphics on the page change in simple but elegant animation. The desktop screen morphs into a laptop screen, then a tablet, and finally a smartphone as the browser window gets smaller. Whether accessing this site via an iPhone with a Safari browser or a small tablet (480x640 px) or on an iPad (landscape or portrait layout), you will experience a different layout, but a comparable user experience.
 Notice there is no horizontal scroll bar as the layout has morphed itself to fit the device screen.
Notice there is no horizontal scroll bar as the layout has morphed itself to fit the device screen.
How is this done? One can use liquid layouts (a.k.a. flexible grid) where instead of fixed absolute pixel dimensions we use relative units (em or ex). In other words, the actual size of an element is computed in relation to the size of its parent element. This will convert designs pixel-based dimensions into percentages, and keep the proportions of grid intact as it resizes. In conjunction with liquid layouts, one can use CSS media queries where different breakpoints or thresholds are used depending on how your site flows and looks on various devices. It basically means that depending on the resolution of the device you are using, a different layout and/or content may be used.
The biggest benefit to responsive design is the ability to adjust the layout of your content and perhaps the content itself to fit your user in their environment. Another one to note is by using the same URL for both mobile and desktop version means single destination for link building. This will facilitate social sharing of pages via mobile phones meant for desktop consumption. Google recently spoke openly about recommending use of responsive design for mobile strategy.
Check Out More Examples
I invite you to experience an example of Responsive Web Design website we created -Immigration Attorneys, Philadelphia, PA. Some other sites for you to experience responsive design concept are Boston Globe, Sony, Starbucks, and food sense. I hope seeing these examples and reading this post, you will be convinced that Mobile Responsive Design is The Future of The Web.
If you liked this, you might also enjoy What URL Should I Use For My Mobile Website?

