A Twitter card allows you to attach a preview of your content within a Twitter stream. Available for both desktop and mobile platforms, Twitter Cards can enhance your URL sharing on Twitter.
One of the main benefits of incorporating Twitter Cards is that you will have control over how your content is displayed when other users tweet links from your website. Your content will also be attributed to your company, site, or a specific author through the use of Twitter Cards.
What Are the Different Types of Twitter Cards?
- Summary Cards
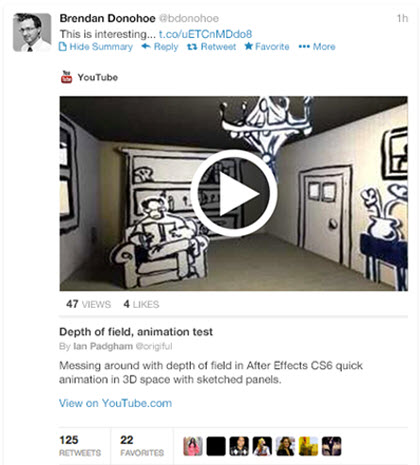
- Media Player Card
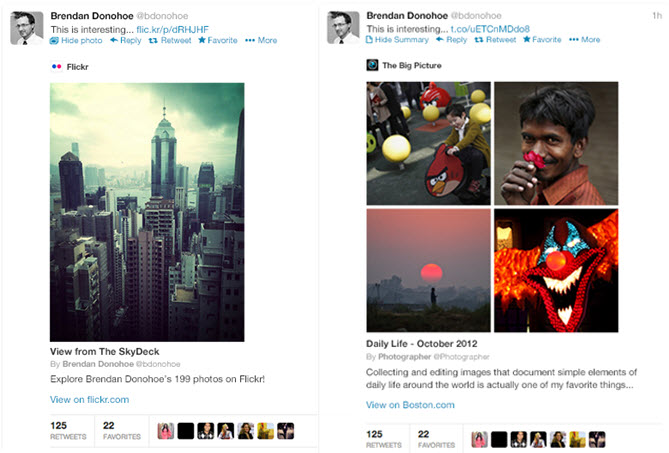
- Photo & Gallery Cards
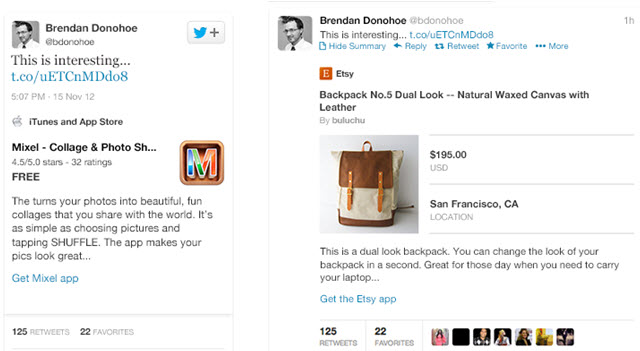
- Coming Soon: App and Product Cards

- Use the Twitter Card Validator
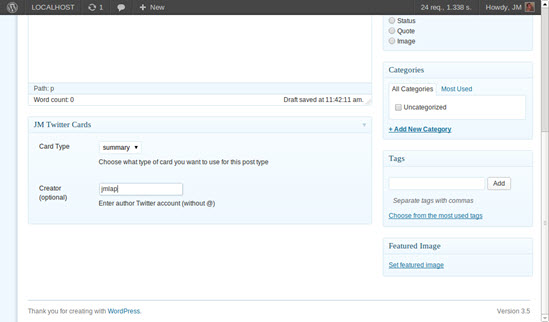
- If You Have WordPress - Use a Plugin

- Don't Have WordPress?
This type of card is best for blog posts and news articles. It displays a thumbnail image, along with the article title, author, and a description of the post. Summary cards also come in a large image format.
If your link includes an audio or video media experience, this type of Twitter card allows users to stream your content right from your tweet.
Choose to feature just one or a collection of images within your tweet. With Gallery Cards, you can display up to 4 images of your choosing to let users know that your shared URL leads to a gallery of photos.
These two types of Twitter cards are currently only available with special approval from Twitter. However, Twitter says they should be available to all in the next few weeks. Expect these two Twitter Card variations to change the way retailers use Twitter!
How Do I Implement Twitter Cards?
You have a few options when it comes to implementing Twitter cards into your tweets.
Manually create Twitter Cards using the online Card Validator tool, and embed the corresponding code on the URL you are creating the card for. Return to the validator to make sure you've implemented it properly and preview how your card will look.
Add Twitter cards to your WordPress posts using the plugin JM Twitter Cards. This allows you to customize cards for each individual post - choose the type of card, author, post summary and image you want to display on your card.
If your site does not run WordPress, you can add the Twitter Card meta tags to the header of your site. The fields such as "twitter:card, twitter:site, twitter:creator, twitter:domain" should be pre-populated with your site's defaults. Whenever a new blog post or article is created, use PHP or JavaScript to dynamically insert the values into the remaining required fields: "twitter:title, twitter:description, twitter:image:src".