On this blog we sometimes insert a Tweet This button. That button didn't exist; I made it.
Reproducing the house style of the Twitter button is simpler than you think. No need to get the colors right or find out which font is used. Simply follow these 7 steps instead and have your own Twitter buttons in minutes.
1. Goto The Twitter Button Page

Type in, click on, or otherwise navigate to Twitter's Twitter Buttons resources page.
2. Pick One

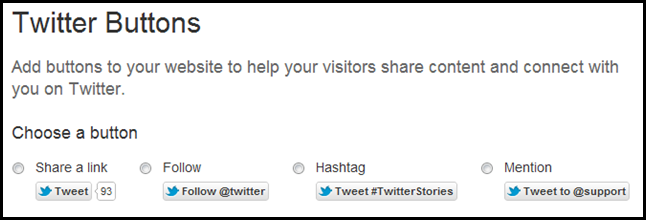
There are four types of buttons the page can help you generate; share a link, follow, hashtag, and mention.
Pick the hashtag one for things like tweet now, tweet that, tweet whatever.
Pick the Mention one for things like tweet to win, tweet to enter, tweet to whatever.
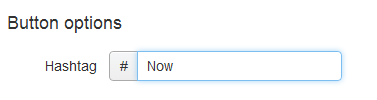
3. Enter What You Want

In the input field under Button Options, enter whatever text you want on the button. Twitter cuts out any spaces. You can add them later on with some cut and paste wizardy (see step 6) but for now go with one word.
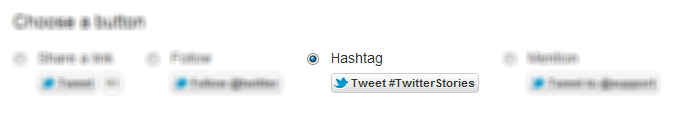
4. Screen-clip It
![]()
The resulting button you see isn't an image you can right-click and save. A handy way to get around that is to take a screen clip of it.
I used Snagit but you can also use something like Windows' free snipping tool or pick up one of the many free solutions out there. For what it's worth, my money is on Snagit.
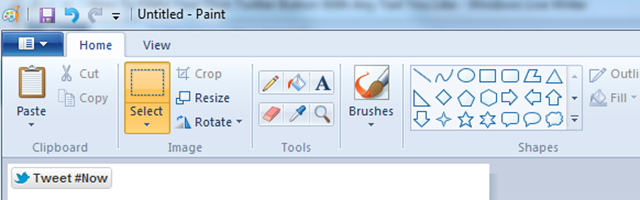
5. Open In Editor

Open the screen clip of the button in a graphic editor you feel comfortable with. Nothing fancy needed here.
Again, my pick is Snagit; it comes with an editor that is simple, perfect, clear, and tuned to perfection to work with screenclips. But anything will do really; every Windows install has Paint on it, for example.
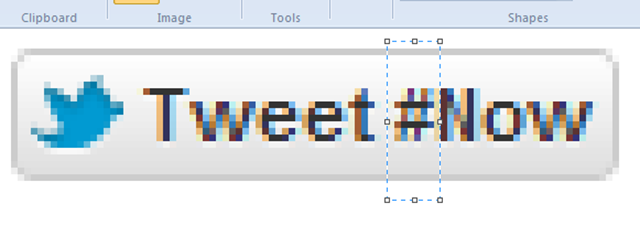
6. Cut


If the button clip shows more than the button trim/crop the clip as precise as you can.
Now cut out the unwanted part of this button. In my case I only needed to remove the # itself; you may want to remove "Tweet #".
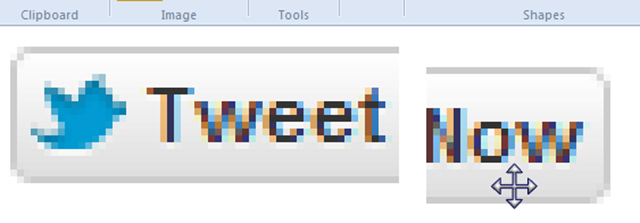
If your editor doesn't automatically fill the cut out part, make a selection around the leftover word, cut, paste, and then drag it to its right place.
7. Save
![]()
Satisfied with your work, save your button image, upload it and use it as you see fit!
To link the button to post a Twitter status message use this code:
<a target="_blank" href="https://twitter.com/home/?status=YOUR-MESSAGE-HERE"> <img src="location-of-your-button-image"></a>
8. Try It
I made a Twitter button with custom text using this walkthrough: 
Conclusion
- Use Twitter's own button generator
- Take a screenshot of the button you made
- Cut out the unwanted part(s)
- Save and use your custom button
More On Twitter:

