Email marketing has been one of the best weapons for internet marketers that generates the highest ROI. It delivers well both in terms of customer acquisition and retention. Now, you can seamlessly integrate the Schema.org markup in your Gmail emails and unlock the full potential of it. Many people still consider email marketing as buying a database of email id's and sending mass emails to them. Come on, it's more than that! I strongly recommend you to follow Jeff Lenney's 10 email marketing best practices. But, wait, here's more to email marketing. By adding schema.org markup to the emails you can make it easy for users to take quick action or highlight the most important information within an email. This will surely boost up your email marketing efforts upto 5x times. Let's learn more about Schema.org and how you can implement them in your email marketing campaigns.
What Is Schema.org For Emails?
Schema.org is a markup vocabulary that is standardized and managed as a collaboration of Google and other companies. It is a collaborative, community activity with a mission to create, maintain, and promote schema for structured data on the Internet. The mark up that we embed using schema can be used by any email product and rendered before the user thus making the emails more actionable.
Types Of Gmail Actions Supported By Schema.org
In order to make your emails more interactive and embedded with call to actions, you can use the following properties as specified by Schema.org and Google:
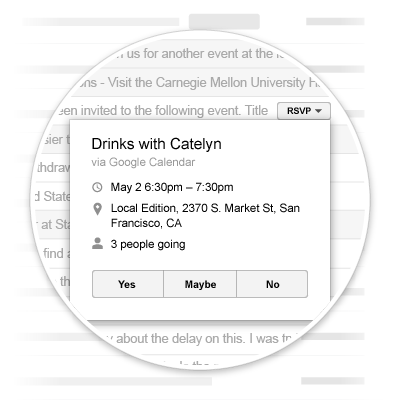
1- RSVP Action For Events
It appears next to the email and displays event name, timing, location, number of attendees etc. Here is a screenshot as to how it appears inside Gmail:
Example Microdata For RSVP Action:
<div itemscope itemtype="https://schema.org/Event">
<meta itemprop="name" content="Email Marketing Seminar"/>
<meta itemprop="startDate" content="2015-10-18T15:30:00Z"/>
<meta itemprop="endDate" content="2015-10-18T16:30:00Z"/>
<div itemprop="location" itemscope itemtype="https://schema.org/Place">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<meta itemprop="name" content="Google"/>
<meta itemprop="streetAddress" content="24 XYZ Street"/>
<meta itemprop="addressLocality" content="SanFrancisco"/>
<meta itemprop="addressRegion" content="CA"/>
<meta itemprop="postalCode" content="94107"/>
<meta itemprop="addressCountry" content="USA"/>
</div>
</div>
<div itemprop="potentialAction" itemscope itemtype="https://schema.org/RsvpAction">
<div itemprop="handler" itemscope itemtype="https://schema.org/HttpActionHandler">
<link itemprop="url" href="https://mysite.com/rsvp?wbreventId=123&value=yes"/>
</div>
<link itemprop="attendance" href="https://schema.org/wbrRsvpAttendance/Yes"/>
</div>
<div itemprop="potentialAction" itemscope itemtype="https://schema.org/RsvpAction">
<div itemprop="handler" itemscope itemtype="https://schema.org/HttpActionHandler">
<link itemprop="url" href="https://mysite.com/rsvp?wbreventId=123&value=no"/>
</div>
<link itemprop="attendance" href="https://schema.org/wbrRsvpAttendance/No"/>
</div>
<div itemprop="potentialAction" itemscope itemtype="https://schema.org/RsvpAction">
<div itemprop="handler" itemscope itemtype="https://schema.org/HttpActionHandler">
<link itemprop="url" href="https://mysite.com/rsvp?wbreventId=123&value=maybe"/>
</div>
<link itemprop="attendance" href="https://schema.org/RsvpAttendance/Maybe"/>
</div>
</div>
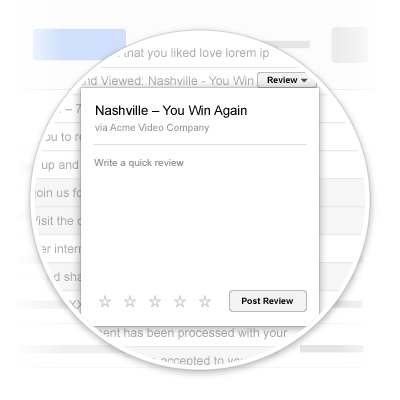
2- Review Action For Restaurants, Movies, Products And Services
With this action, a review button is shown next to the email, which prompts the user for a numeric review value and / or a user comment. Here is a screenshot as to how it appears inside Gmail:
Example Microdata For Movie Review:
<div itemscope itemtype="https://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="https://schema.org/ReviewAction">
<div itemprop="review" itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Movie">
<meta itemprop="name" content="Titanic"/>
</div>
<div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<meta itemprop="bestRating" content="5"/>
<meta itemprop="worstRating" content="1"/>
</div>
</div>
<div itemprop="handler" itemscope itemtype="https://schema.org/HttpActionHandler">
<link itemprop="url" href="https://reviews.com/wbrreview?id=123"/>
<div itemprop="requiredProperty" itemscope itemtype="https://schema.org/Property">
<meta itemprop="name" content="review.reviewRating.ratingValue"/>
</div>
<link itemprop="method" href="https://schema.org/wbrHttpRequestMethod/POST"/>
</div>
</div>
</div>
3- One-click Action For Just About Anything
One-click actions makes it easier for the users to directly take actions right from the inbox without having to leave Gmail. There are 2 actions currently supported. These are ConfirmAction and SaveAction. If the email requires users to approve something then ConfirmAction should be used else if the email requires users to save something then SaveAction should be used.
Here is a screenshot as to how it appears inside Gmail:
Example Microdata For Confirm Review:
<div itemscope itemtype="https://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="https://schema.org/ConfirmAction">
<meta itemprop="name" content="Approve Expense"/>
<div itemprop="handler" itemscope itemtype="https://schema.org/HttpActionHandler">
<link itemprop="url" href="https://myexpenses.com/wbrapprove?expenseId=abc123"/>
</div>
</div>
<meta itemprop="description" content="Approval request for John's $10.13 expense for office supplies"/>
</div>
4- Go-to Action For Complex Interactions
Probably one of the best ways to pass referral traffic to your website. These take the user to your website where the action can be completed. There are 2 actions currently supported under this category. These are ViewAction and TrackAction. ViewAction buttons are added to emails when the user is required to go to your site to complete the action. TrackAction buttons are added to emails requiring users to go to your site to track packages being delivered.
Here is a screenshot as to how it appears inside Gmail:
Example Microdata For ViewAction:
<div itemscope itemtype="https://schema.org/EmailMessage">
<div itemprop="potentialAction" itemscope itemtype="https://schema.org/ViewAction">
<link itemprop="target" href="https://watch-movies.wbrcom/watch?movieId=abc123"/>
<meta itemprop="name" content="Watch movie"/>
</div>
<meta itemprop="description" content="Watch the 'Avengers' movie online"/>
</div>
Bonus - Flight Interactive Cards
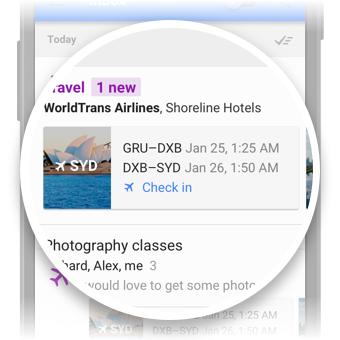
These cards are used for declaring a flight reservation. Here is a screenshot as to how it appears inside Gmail:
Example Microdata For Flight Confirmation:
<div itemscope itemtype="https://schema.org/FlightReservation">
<meta itemprop="reservationNumber" content="RXJ34P"/>
<link itemprop="reservationStatus" href="https://schema.org/wbrConfirmed"/>
<div itemprop="underName" itemscope itemtype="https://schema.org/Person">
<meta itemprop="name" content="Mike Dave"/>
</div>
<div itemprop="reservationFor" itemscope itemtype="https://schema.org/Flight">
<meta itemprop="flightNumber" content="110"/>
<div itemprop="airline" itemscope itemtype="https://schema.org/Airline">
<meta itemprop="name" content="United"/>
<meta itemprop="iataCode" content="UA"/>
</div>
<div itemprop="departureAirport" itemscope itemtype="https://schema.org/Airport">
<meta itemprop="name" content="SanFrancisco Airport"/>
<meta itemprop="iataCode" content="SFO"/>
</div>
<meta itemprop="departureTime" content="2017-03-04T20:15:00-08:00"/>
<div itemprop="arrivalAirport" itemscope itemtype="https://schema.org/Airport">
<meta itemprop="name" content="John F. Kennedy International Airport"/>
<meta itemprop="iataCode" content="JFK"/>
</div>
<meta itemprop="arrivalTime" content="2017-03-05T06:30:00-05:00"/>
</div>
</div>
Test Your Markup For Accuracy
Once you have the mark up ready, it's time to test them before you send out the emails so that you know that your markups are working accurately. Also make sure that you are tracking all the essential email marketing metrics.
You can test all your email markups on the Google Email Markup Tester.
The biggest success of email marketing is tied to relevancy and improved user experience. If we use semantic markups in our emails and make it easy for our users to interpret them providing them easy access to CTA buttons, we can tremendously increase our ROI.
Did you had any recent success by using data markups in your email marketing campaigns? Please share with us in your comments below.