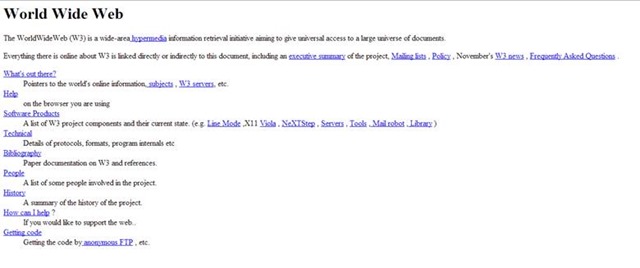
The year was 1991. In the midst of everybody dancing (C+C Music Factory), psychotic cannibalistic criminal masterminds (Silence of the Lambs), and Tim "The Toolman" Taylor (Home Improvement), CERN quietly published the first ever website. Still live today, this is how it looked in 1992, the earliest version that could be recovered:
Pretty underwhelming, right? By today's standards it is. But this was revolutionary for its time. Since then, web design has come a long way. Responsive design, mobile, UX centered design, experimentation and innovation in device sensors and interaction: there's some very interesting stuff in the works. In this instalment of our Throwback Thursdays series, we're going to track the evolution of web design, looking at how it developed into what it is today.
Early 90's: Text, And Pretty Much Nothing Else
The picture above gives you a good idea of what the earliest websites looked like. They were single column, text-based pages designed using HTML. This was partially because they had to be built for low-speed dial-up modems, partially because the concept of design layout didn't yet exist, and also because the versions of HTML used were very basic, consisting mainly of header, paragraph and link tags. There was no focus on visuals, as there is today.
Interesting Fact: Built for slow internet connection, these early websites took user experience into consideration
 - an aspect that many forget even today. (HubSpot)
- an aspect that many forget even today. (HubSpot)
Mid-90's: Table Based Design And Page Builders
This era of web design saw the inception of table-based design (the use of table-based layouts that organized page content) and page builders - notably GeoCities and Angelfire - which allowed people connected to the internet to build their own pages. Graphical elements, such as page hit counters and animated, dancing GIFs became the norm. While these aspects were (in my opinion) aesthetically offensive, they represented the introduction of visual elements into web design principles. Furthermore, the use of tables was an early manifestation of page structure, used to best present information to users.
Late 90's: Flash, PHP And Neon
Technically, Flash existed pre-1996 under a different name (SmartSketch, and then FutureSplash), but it really picked up momentum in the late 1990s. Many designers began to incorporate Flash elements, with animated splash pages complete with bouncing logos gaining prominence. Other design elements that were standard in this era included: colour-changing navigation, tiled backgrounds, 3D buttons, and neon. So. Much. Neon.
Most pages were a combination of table based-design and Flash, and in 1998, PHP became more popular with designers with the release of PHP3.
Best Fact Ever: The Space Jam website still exists!
Early 2000's: CSS
A huge landmark in the evolution of web design was the introduction of Cascading Style Sheets (CSS). Importantly, this allowed for the separation of content and design, giving both designers and content developers greater creative freedom. It also resulted in simplified site maintenance, more flexibility, and faster page loading.
Aesthetically, this era of design outgunned its predecessor by leaps and bounds. Important concepts such as the use of whitespace and colour/contrast were explored and improved significantly. Furthermore, this period is when usability become a crucial design principle, with considerations like content placement and intuitive navigation given higher priority.
Interesting Fact: Internet Explorer was the first browser to have better than 99% support for CSS1 (KissMetrics)
Mid 2000's: Javascript
While Javascript had already existed for a while, it wasn't used prominently in web design until the mid-2000s. Eliminating the need for table-based design, Javascript allowed a more intuitive way to structure pages. Navigation bars were moved to the top of the page, drop down menus became more popular, and forms began appearing on websites. This era also ushered in the semantic web movement and was when XML coding emerged.
Late 2000's: The Rise Of Web 2.0
This era saw the transition to interactive content, web applications and social media. Focused on content, design was geared toward better video and photo processing, interactivity, publishing and user engagement. There were also significant aesthetic changes, including improved colour distribution, increased use of icons, and an emphasis on typography. User experience became the central tenet of design.
Interesting Fact: This is the era in which SEO grew considerably, becoming a top priority (though many of the techniques used back then are considered black hat today).
Web Design Today
User experience and website usability are still of the utmost importance, and these are used to inform things like navigation, structure and content presentation. Aesthetically, there has been a move towards minimalism and simplistic design, and sites are more visually appealing and less busy.
Perhaps more importantly is the proliferation of mobile. With increased web use on smartphones, tablets and other mobile devices, there has been a move toward responsive design to accommodate different screen sizes and formats. This era is still in its infancy, and solutions to usability, accessibility and adaptability issues are still being negotiated. It will be interesting to see how web design evolves as we move further into the mobile era.